2018년 베스트 웹디자인 모음
베스트 워드프레스 웹디자인
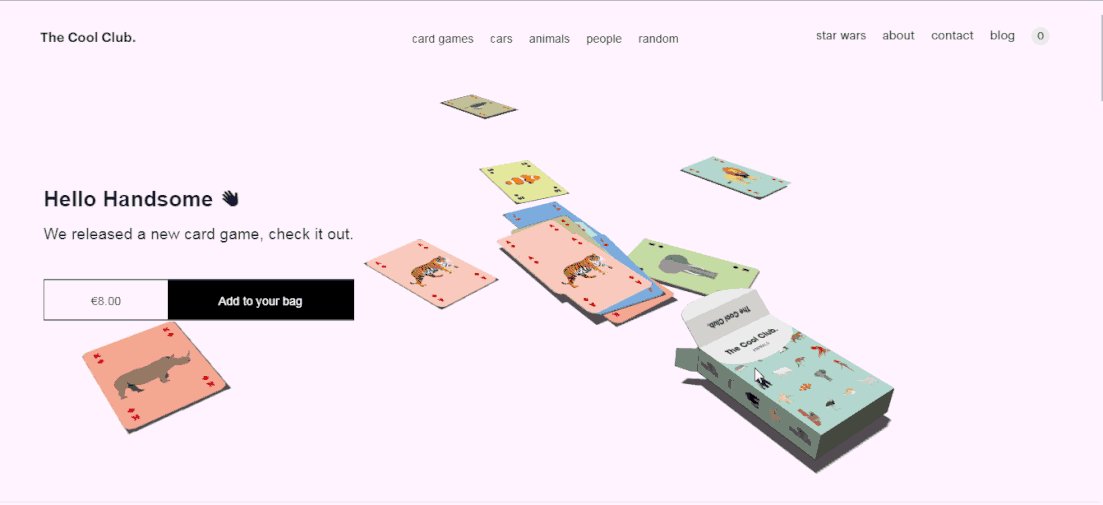
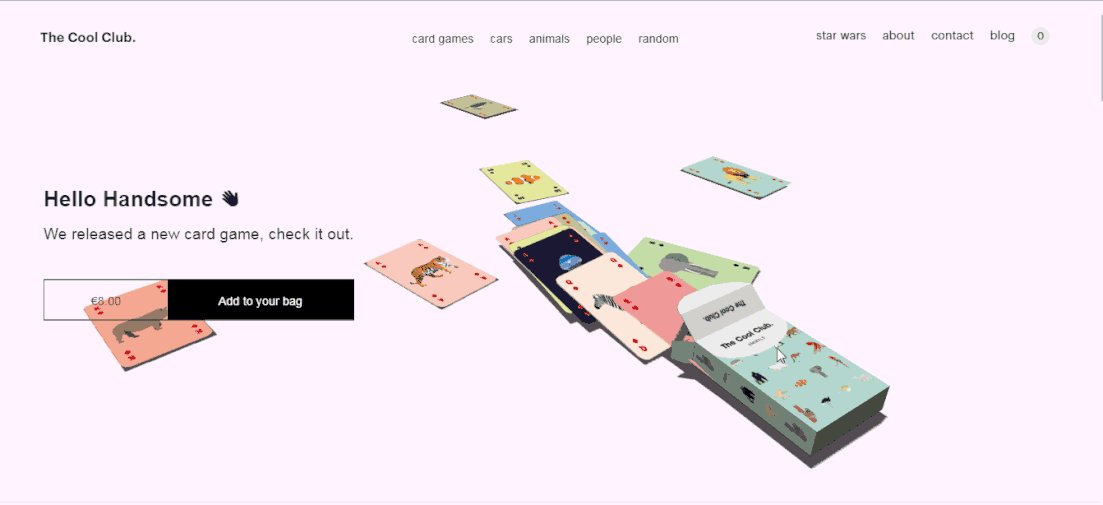
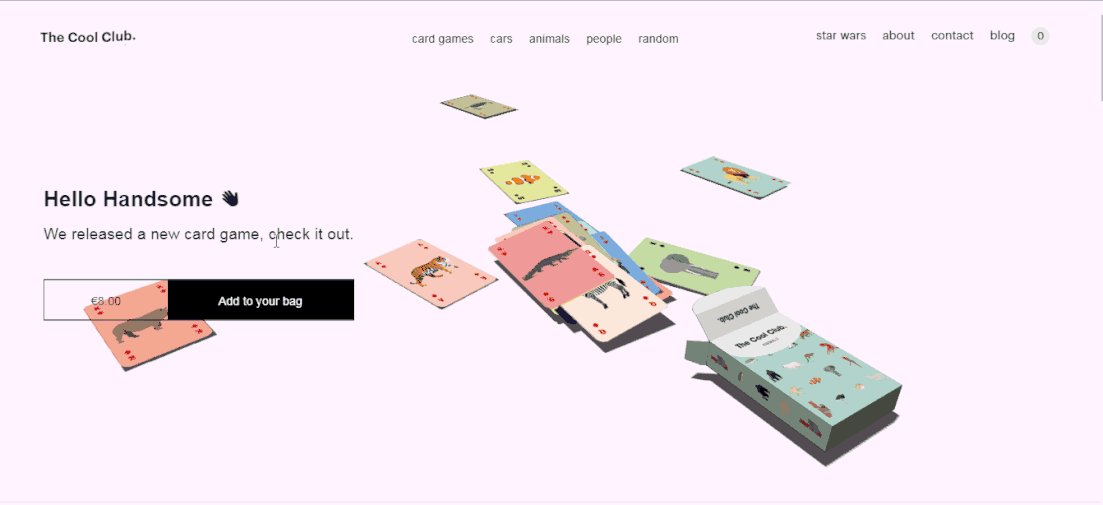
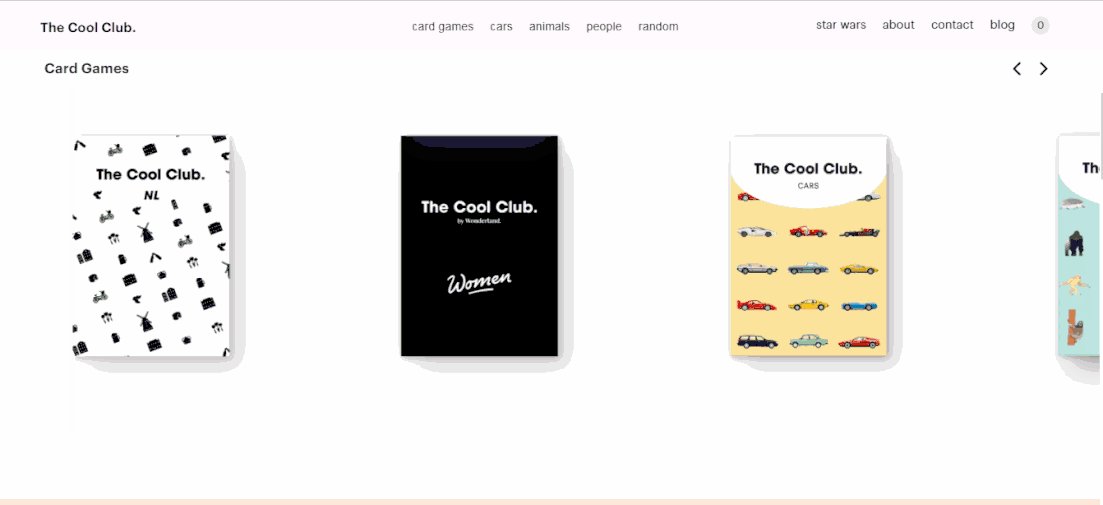
1. The cool club

하이라이트 : 풍부한 마이크로 인터렉션, 후버링 이펙트와 여백
이 cool club웹사이트는 많은 흥미로운 마이크로 인터렉션 요소들을 가지고 있다.
예를들면, 사용자들에게 카드를 섞도록 유도한다. 거기다가 당신이 마우스 커서를 네비게이터 바에 있는 글자위에 올리면 글자들은 이에 부응하여 흔들린다.
전반적으로 모든 마이크로 인터렉션은 웹사이트를 더욱 흥미롭고 매력적으로 만들어준다.
더나가, 이 사이트의 디자인은 사용자들의 시선을 주목시키고 그들의 상품을 강조하기 위해 여백 또한 잘 사용하고 있다.
배울점 : 당신의 웹사이트를 마이크로 인터렉션, 작은 게임 그리고 여백을 이용하여 발전시킬 수 있다.
2. Papazian Jewelry Display
하이라이트: 영감을 주는 풀스크린 비디오의 배경과 미니멀리스틱 웹디자인 스타일
이 웹사이트는 제품의 제조과정을 다이나믹하게 보여주기 위해 풀스크린 비디오를 웹사이트에 사용하였다. 이러한 접근은 그들이 만드는 주얼리 한조각 한조각에
주의를 기울이게 하고 고객들에게 그들의 제품이 좋은질을 가지고 있다는 것을 설득시키는데 도움을 준다.
차분한 색을 이용해 고급스러운 분위기를 느낄 수 있고 이 웹사이트는 미니멀리스트 웹디자인의 좋은 예시가 된다.
3.Draft
하이라이트 : 깨진 그리드 레이아웃, 키네틱 텍스트 애니메이션 그리고 선택효과들
이 디자인 스튜디오 웹사이트는 키네틱 텍스트 애니메이션을 사용하여 로딩하는 동안 사용자들의 흥미를 이끈다.
깨진 / 불균형의 그리드 레이아웃으로 그들의 작품을 보여주는 쇼케이스를 만들었다.
이 디자인의 요소는 사이트의 인터렉션을 강조하고, 사용자들의 흥미를 끄는데 효과적이다.
형식적인 레이아웃 뿐만 아니라 살짝 깨지고 자유로운 레이아웃 또한 잘 사용하면 효과적이라는 것을 배울 수 있다.
4.Waaark
하이라이트 : 유동적인 효과
이 디자인 스튜디오의 웹사이트는 멋진 유동적인 효과와 일러스트레이터 디자인으로 사용자들의 관심을 불러일으킨다.
5. Mt.Cuba Center
하이라이트 : 다이나믹한 텍스트와 사진의 완벽한 조합
정적인 텍스트와 사진을 사용하는 일반적인 정원의 웹사이트들과는 달리 이 보타니컬 가든 웹사이트는 다이나믹한 텍스트와 고화질의 사진을 완벽하게
조합했다. 사용자들은 고화질로 아름다운 풍경사진을 정원의 정보와 함께 감상 할 수 있다.
베스트 쇼핑몰 디자인
1. Chairish
하이라이트 : 컨베이어 벨트형식을 이용한 제품 홍보
이 가구 웹사이트의 템플렛은 카로셀이라는 컨베이어 벨트 양식을 이용하여 인기 많은 제품을 소개하고있다.
플렛 아이콘과 텍스트는 사용자들이 필요한 정보를 빨리 찾을 수 있도록 도와준다.
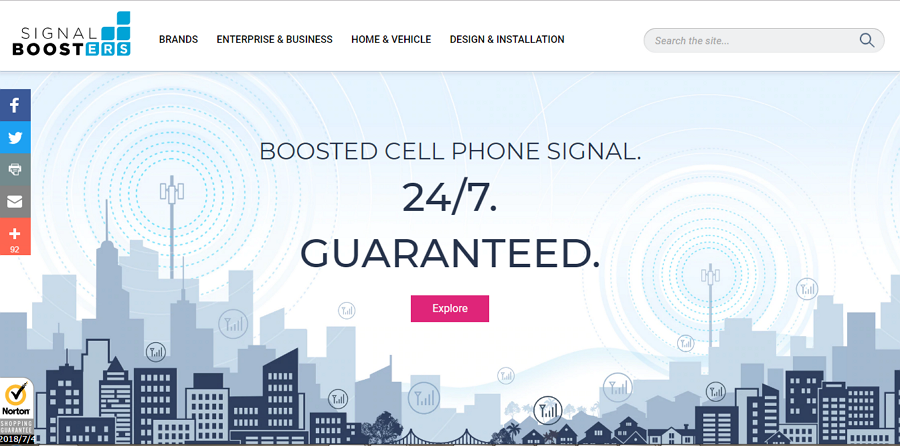
2.Signal Boosters
하이라이트 : 아름다운 일러스트레이션 디자인 스타일
위에 나오는 다른 웹사이트들 처럼 화려하고 동적이지는 않지만 일러스트레이션 디자인으로 모든 요소를 표현할 뿐만아니라 심플하면서도
조화롭다.
베스트 미니멀리스트 웹디자인
Michael Villar
하이라이트 : 눈에 잘 띄는 선택효과
이 웹사이트는 훌륭한 미니멀리스트 웹사이트의 예시이다. 검은 배경과 하얀 텍스트와 아이콘이 완벽하게 매치된다. 거기에 독특한 효과의 선택효과를 넣어 사이트 전체가
더욱 흥미로워 보인다.
마치 요즘 유행하는 레트로 느낌도 난다! 개인적으로 아주 마음에 드는 페이지다.
Dinner for Five
하이라이트 : 깨끗, 직관적 시각적 단계
이 웹사이트는 텍스트들을 아름답게 정렬하여 사용자들이 쉽게 원하는 정보를 찾을 수 있도록 만들었다.
색과, 요소들, 레이아웃 타이포그로피, 위치를 통해 직관적이면서도 깨끗한 웹페이지를 만들어 보자!
위에 올려둔 링크를 타고가면 더 많은 잘 만들어놓은 웹사이트를 볼 수있다.
요즘 나도 html 과 css를 막 배우기 시작했는데 앞에 나온 동적인 웹사이트들은 언제쯤 이해할 수 있을까!?
javascript도 얼른 열심히 배워야겠다!
웹디자인의 세계는 생각보다 깊고 험한 것 같다.
조금 느리더라도 멈추지 말고 꾸준히 하면 언젠가 내 손에 들어 올 수 있을 거라 생각한다! 홧팅
[- interesting] - 아마존(amazon)에서 재택근무 하기
[- 디자인 Design] - [일러스트레이터]일러스트레이터 선 안붙을때! 텍스트가 1이하로 안내려갈 때!
[- 자유여행] - 콜마르 가성비 좋은 4성급 호텔 추천 LE Columbier 르 콜롬비어
[- 디자인 Design] - 색상(color)별 의미와 효과
[- interesting] - 직접 겪은 선진국과 우리나라의 직장문화 차이
[- 책과 영화] - 슈퍼리치의 일상 간접체험 하기!크레이지 리치 아시안 스포x
'TIPs' 카테고리의 다른 글
| 존예로운 구찌 실비(Sylvie)백 사진모음 (0) | 2019.01.28 |
|---|---|
| [챌린저스]돈도 벌고 목표도 달성하자! 챌린저스 (0) | 2019.01.08 |
| [일러스트레이터]일러스트레이터 선 안붙을때! 텍스트가 1이하로 안내려갈 때! (0) | 2018.11.24 |